Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
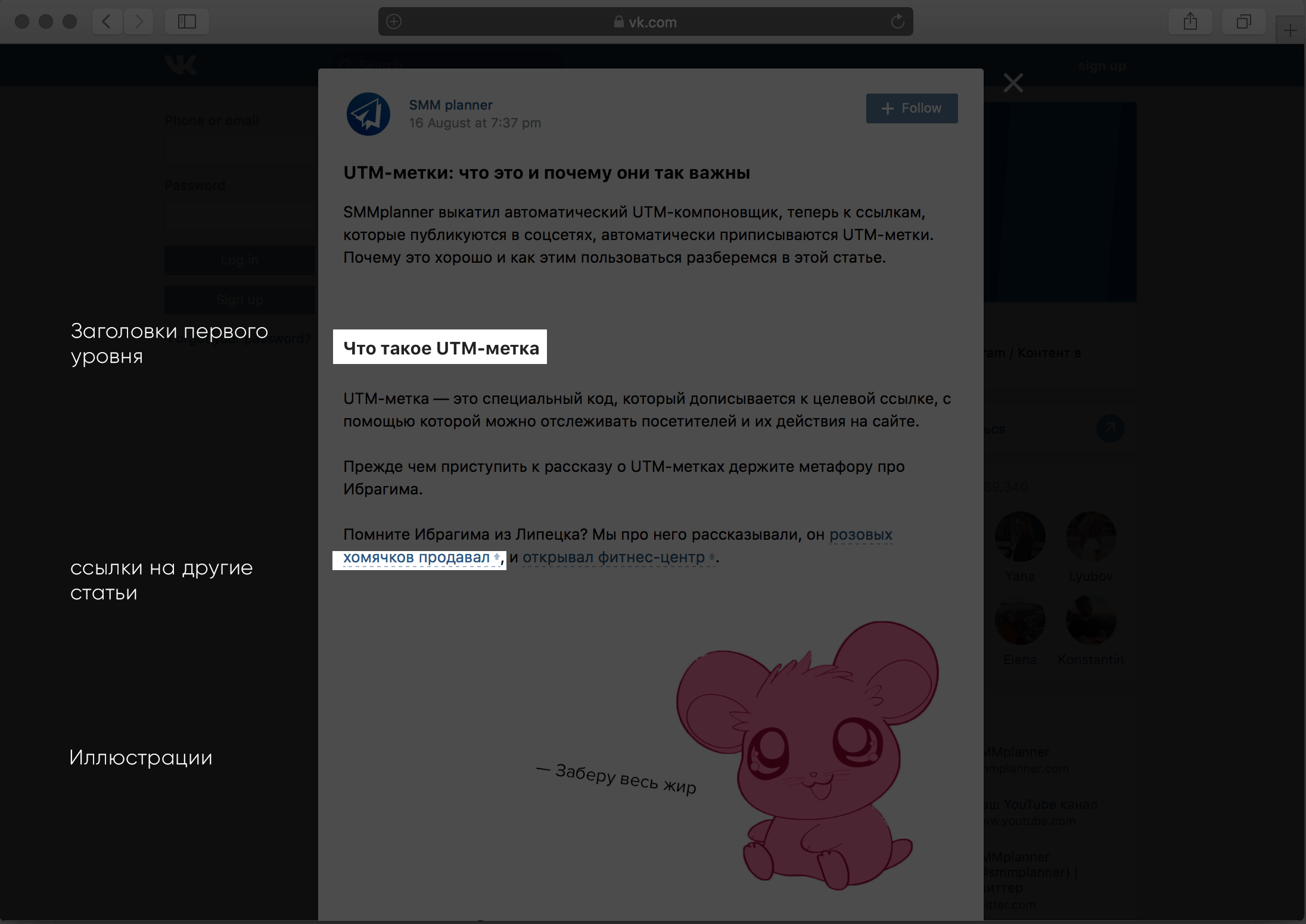
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.

Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
 Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.
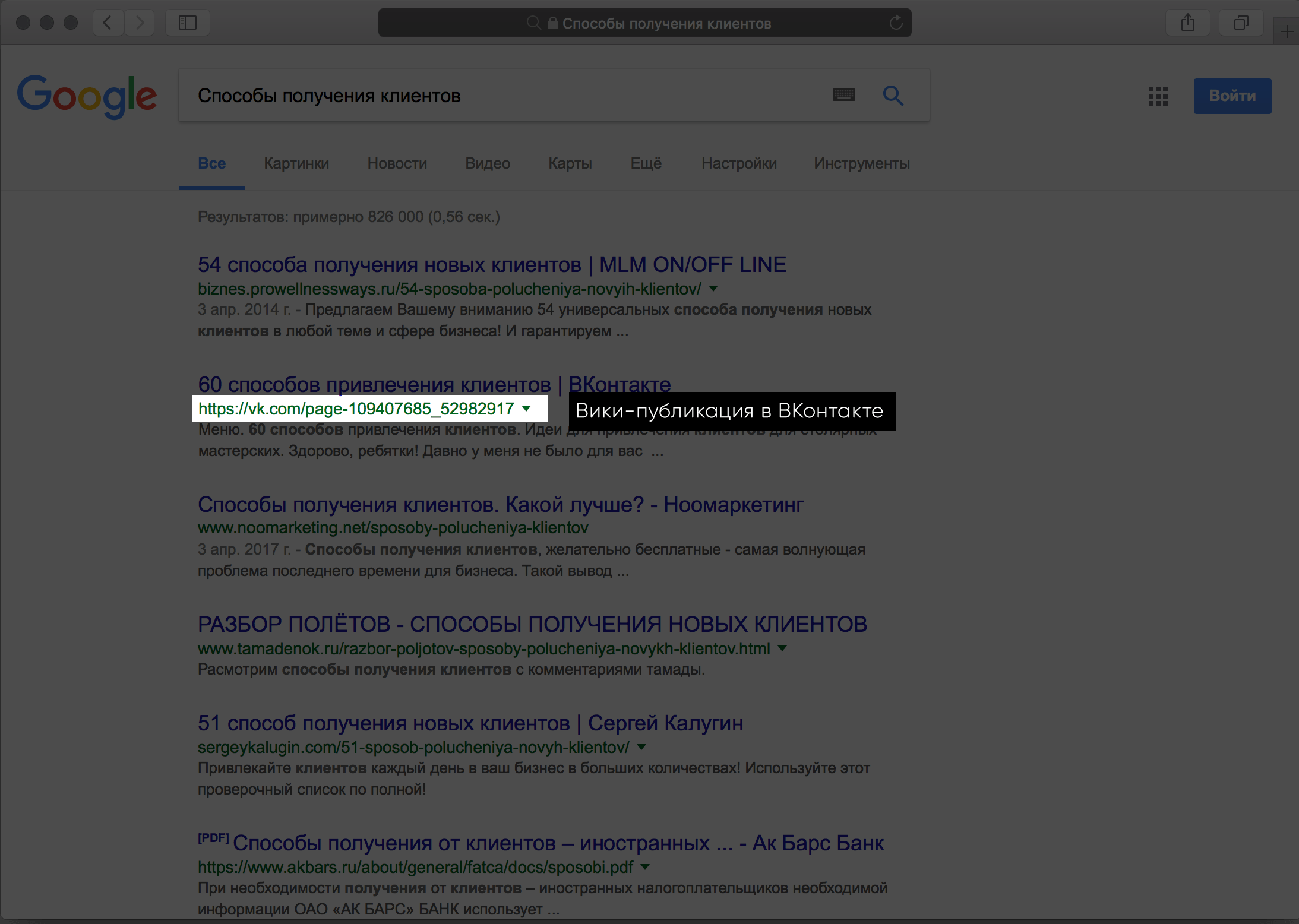
Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
 Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.
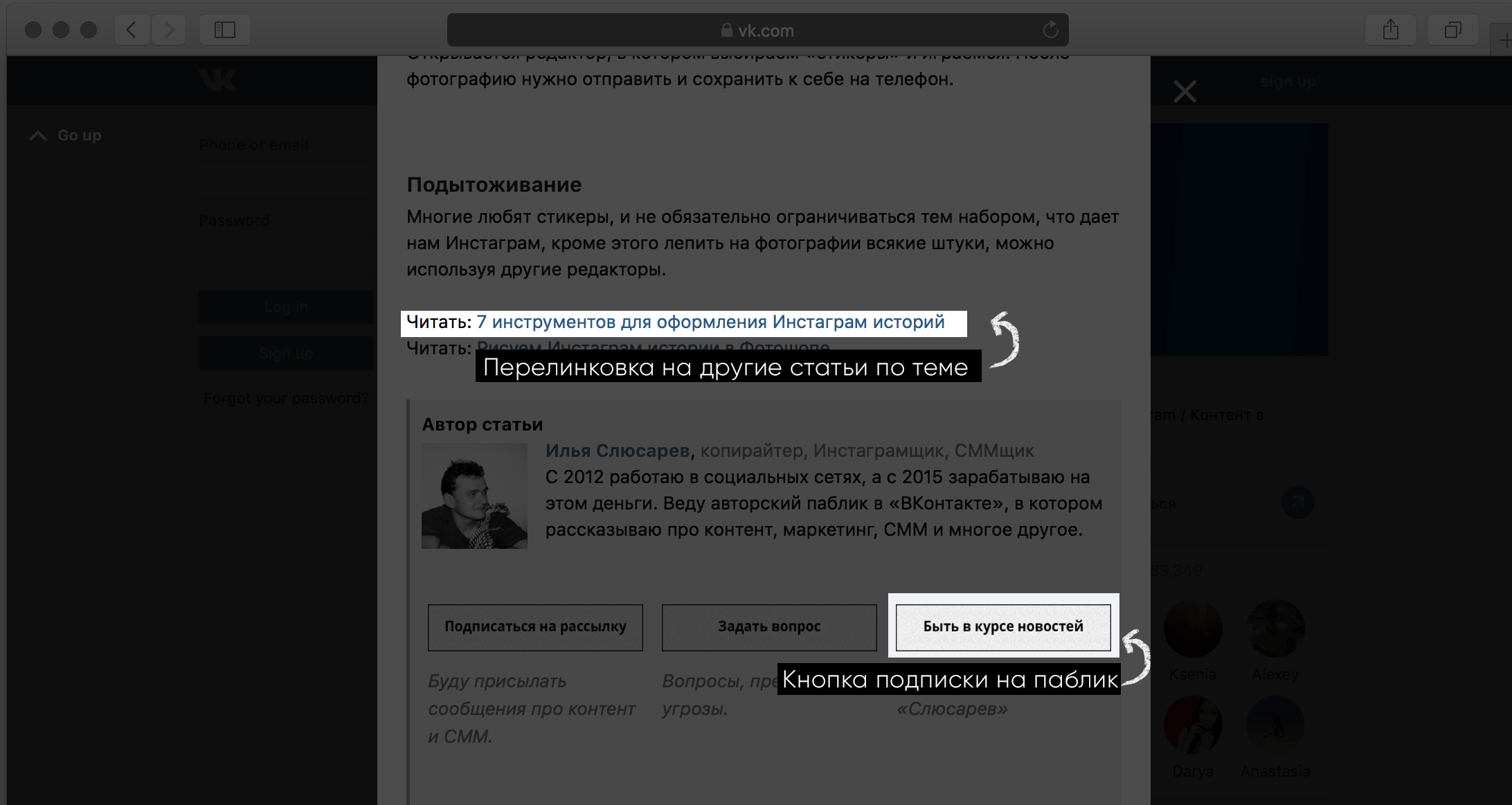
Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.Вики-разметка, кроме очевидных инструментов верстки, позволяет создать делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.

Создание вики-публикаций
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
https://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Более подробно способ описан в СММщиках. Мне лень запоминать ссылку, ещё лень постоянно возвращаться к этой статье, поэтому я обращаюсь к лайфхаку, создаю страницу, через разрешение VkOpt на Хром.
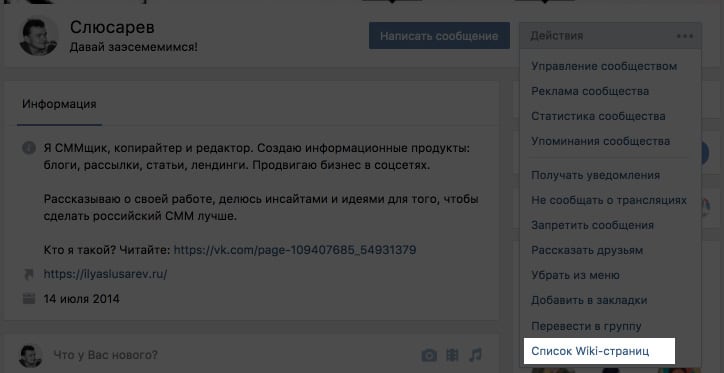
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».

Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
 Нажав на кнопку «добавить», появится новая вики-страница
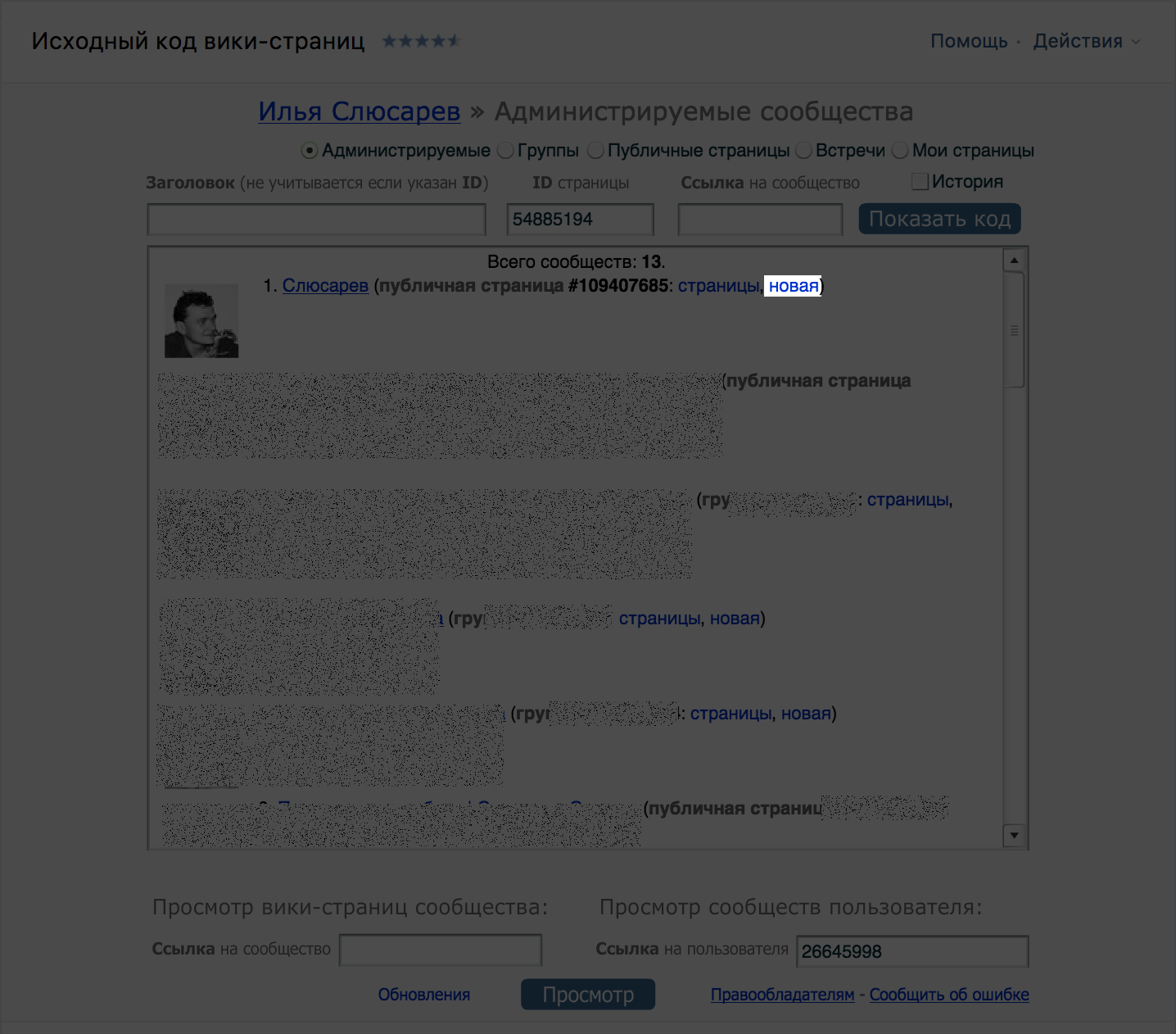
Нажав на кнопку «добавить», появится новая вики-страницаВерстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.

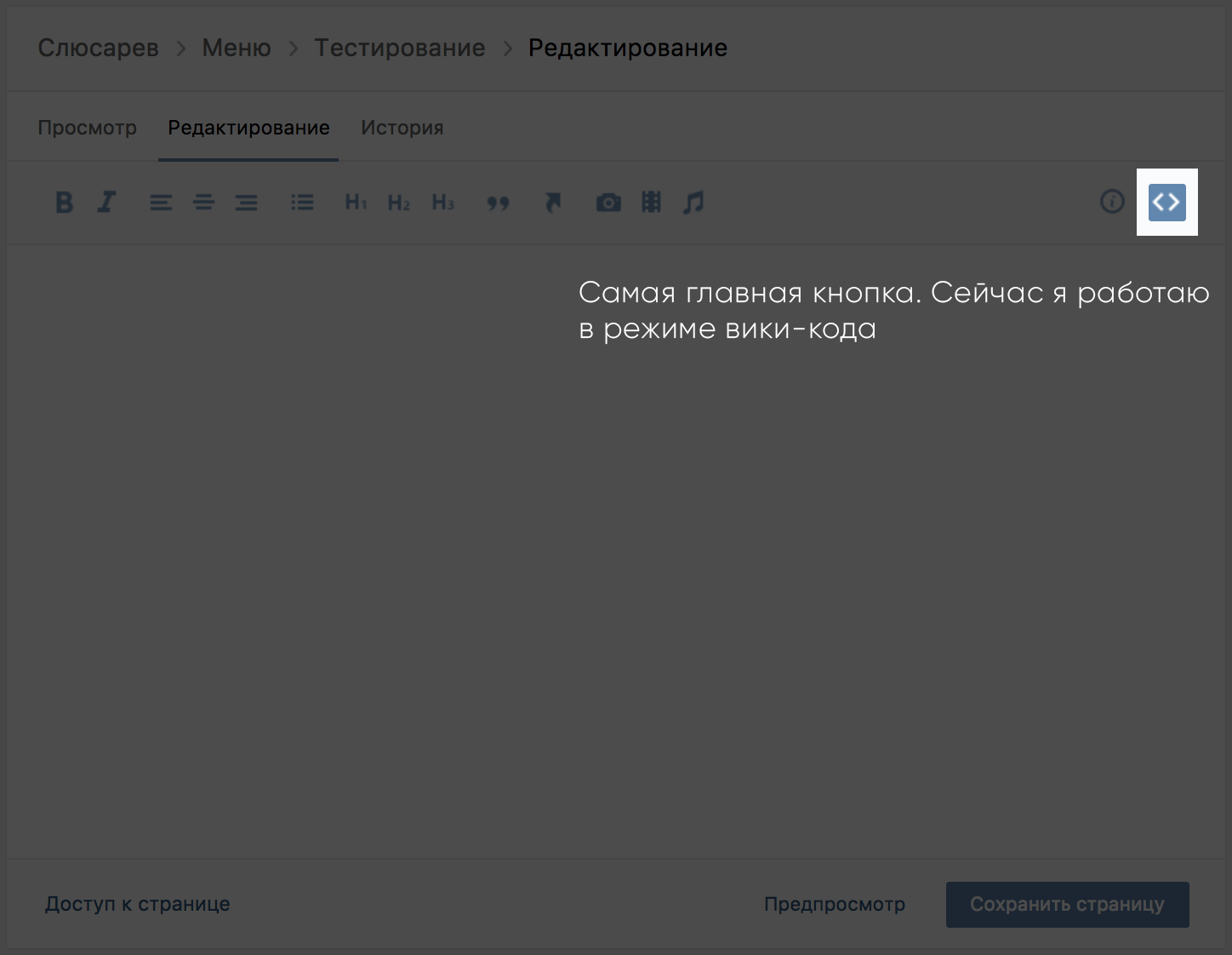
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.

Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
* Которые я чаще всего использую
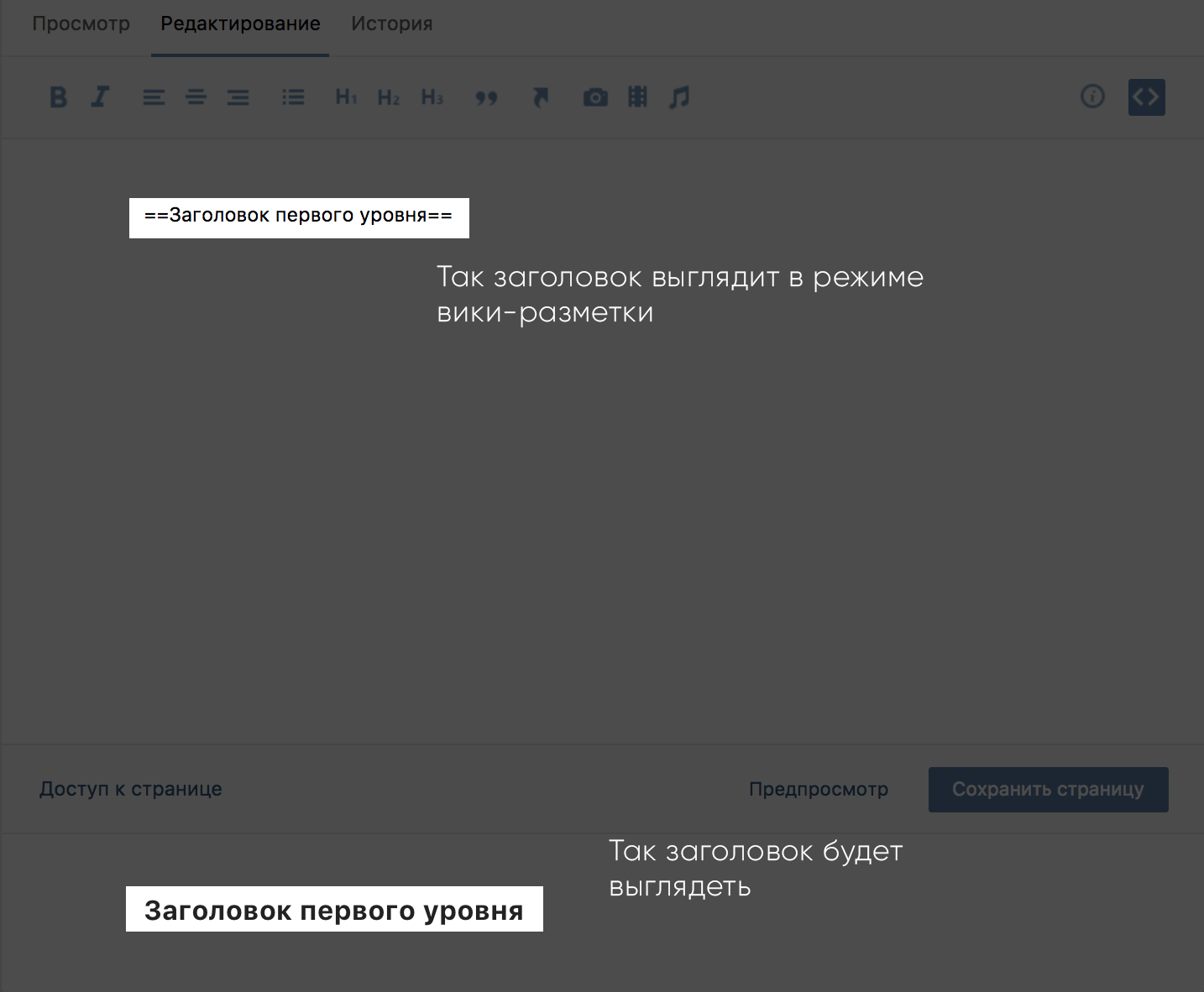
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы » == » с двух сторон заголовка.

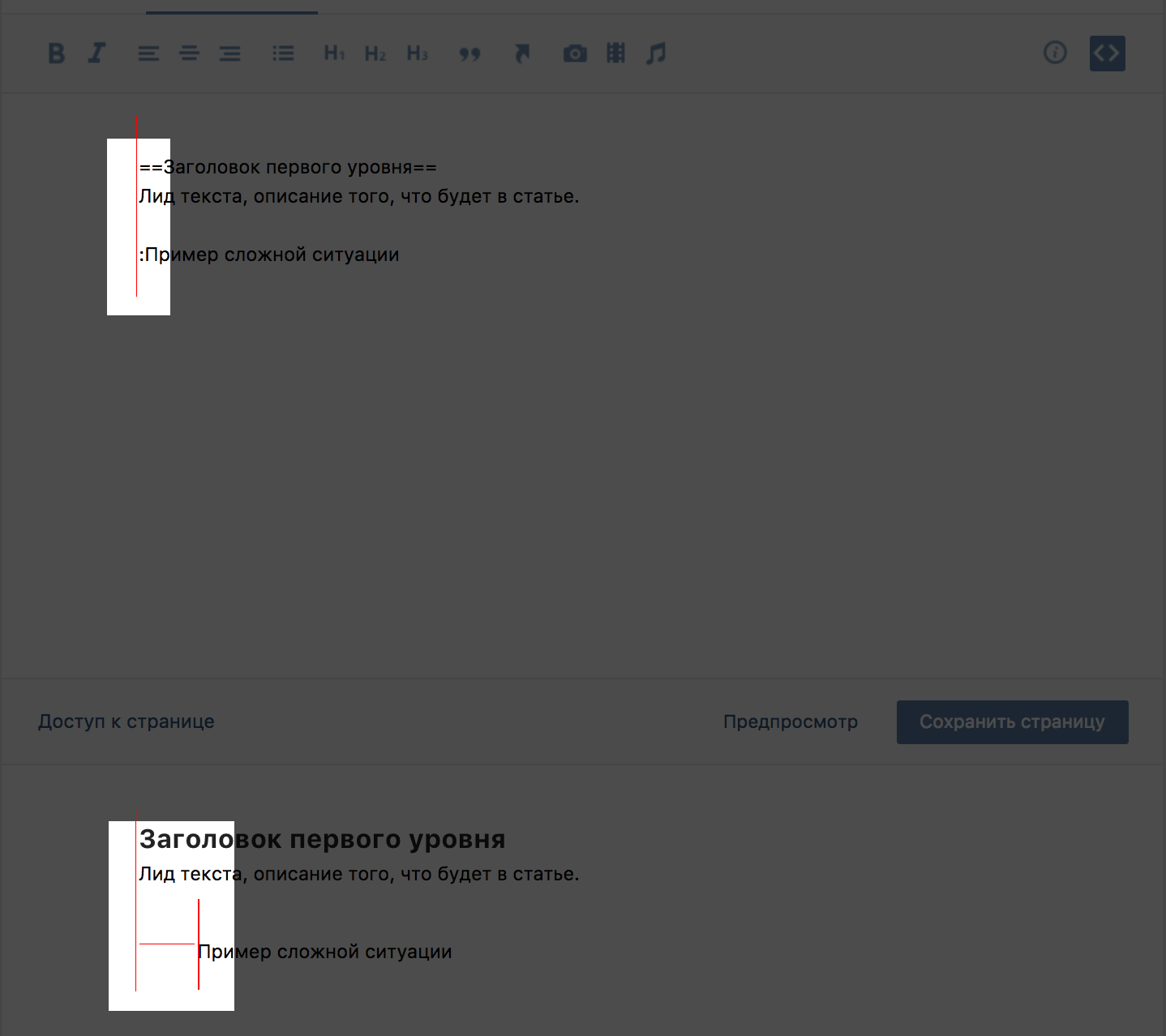
Отступ от края страницы. Для отступа используется символ » : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.

Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка » <gray > » и нужен закрывающий текст » </gray > » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с » {| «, а заканчивается » |} «, чтобы обозначить строку, используется код » |- «, а для того, чтобы разбить строку на ячейки, используется » | «.
В таблице, часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin;
Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |~33 33 33.
 Цитата со встроенной таблицей с тремя колонками
Цитата со встроенной таблицей с тремя колонкамиПрочтите 7 хитростей, вики-разметки о которых не все знают, и разберитесь как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как сделать ссылку в одноклассниках словом, картинкой или с помощью вики-разметки.
В отличие от Вк, где можно ссылку оформлять как угодно, в Одноклассниках ссылки можно выкладывать только в оригинальном виде. — https://site.com
Стандартная Вики-разметка и BB-коды в ОК тоже не работают.
Но выложить ссылку и поделиться с ней друзьями всё-таки можно!
Это можно сделать через ЗАМЕТКИ (почти так же как статус)
1. Заходим на свою станицу (нажав на своё имя справа от главного фото)

2. Под вашим именем появляется зеленое поле ввода «Добавить заметку»

3. Нажимаем значек «карандаша»,

4. Появляется дополнительное поле, в которое и вставляем ссылку (на что угодно — на сайт, на файл, на любую страницу внутри Ок)

Для примера, решил сделать ссылку на сайт Одноклассники.
Для этого в верхнем поле добавил слово «Одноклассники», а в нижнем ссылку на него, т.е. OK.RU
Указанная мной ссылка(ок.ru) сразу обработалась и получилось изображение сайта

После нажатия кнопки «Поделиться» эта ссылка окажется в ленте у всех моих друзей!
К этой ссылке кроме текста можно прилепить — картинку, музыку, опрос и карту — нажав соответствующие кнопки там же в заметках.
Оформление постов на вики-страницах — это не просто модный тренд в смм. Вики-разметка позволяет визуально выделить текстовые элементы, добавить иллюстрации и облегчить восприятие текста. Но сейчас я хочу поговорить не об этом, а о перенаправлении трафика.
Давайте поговорим о фишках вики-разметки, о которых многие знают, но не все используют.

Хороший вирусный контент быстро расходится по сети, но переходя на вики-страничку пользователи не всегда возвращаются обратно, чтоб сделать репост. Подскажите вашим читателям, как порекомендовать вашу статью своим друзьям и подписчикам. Для этого нужно воспользоваться вот этой ссылкой:
https://vk.com/share.php?url=https://vk.com/page-хxxx_xxxx&description=текст%20превью&title=заголовок&image=urlкартинки
Или вот такой, для мобильной версии:
https://m.vk.com/share.php?url=https://vk.com/page-xxxx_xxxx&description=текст%20превью&title=заголовок&image=urlкартинки
В ссылке для мобильной версии кнопочка «опубликовать» не смещается в нижний правый угол, зато в ссылке для полной версии есть возможность выбрать, с кем делиться ссылкой — с друзьями и подписчиками, в сообществе или личным сообщением.
Ссылка состоит из пяти частей:

1 зеленая — это ссылка на форму шеринга https://vk.com/share.php
2 оранжевая — адрес вики-странички
3 синяя — краткое описание публикации
4 желтая — заголовок
5 голубая — адрес картинки превью
Копируем ссылку и заменяем в ней следующие данные:
— https://vk.com/page-xxxx_xxxx — меняем на ссылку нужной вики-странички.
— текст%20превью — меняем на цепляющее описание, пробелы заменяем на %20
— заголовок — меняем на заголовок, пробелы заменяем на %20
— urlкартинки — меняем на url иконки
Для оформления кнопки добавляем картинку, выставляем размер и добавляем ссылку.
Важно:
Чтоб текст превью и заголовок отражались корректно, нужно перейти по ссылке, скопировать ее из адресной строки и вставить ее в вики-код
Вики-код:
]
Результат:

Кликнув по кнопке, пользователь попадает на форму шеринга и может рассказать о вашей публикации на своей страничке.


Пригласите ваших читателей обсудить вашу статью, поделиться своим мнением, дать совет, поделиться опытом. Если статья неоднозначная и актуальная для вашей аудитории
Оформить эту кнопки совсем просто, но вы повысите активность и получите обратную связь ваших подписчиков.
Вики-код:
]
Результат:


В функционале группы ВКонтакте есть кнопка «Пригласить друзей» нажимая на которую пользователь может рекомендовать Ваше сообщество своим друзьям.
В коммерческих целях этой кнопкой лучше не злоупотреблять, это может быть похоже на спам. Но в некоторых случаях это может быть вполне уместно. В моей практике был проект, когда нужно было собрать выпускников гимназии разных лет и вот как раз с помощью этой функции мы просили пригласить своих одноклассников. Никакого негатива эта просьба не вызвала.
Чтоб пригласить друзей в группу нужно в ссылке ХХХХ заменить на id сообщества, в которое нужно пригласить друзей
https://new.vk.com/friends?act=invite&group_id=ХХХХ
Затем эту ссылку вставляем в вики-код:
]
Результат:


Этот прием известен каждому админу, но не все его используют, хотя упоминание одной статьи в другой увеличивает охват сразу обеих публикаций))) Здесь главное знать меру и не давать в каждом предложении ссылки на новые статьи, чтоб читатель не потерял мысль и не растерялся в ваших публикациях.
Оформление ссылки очень простое, здесь даже кнопку добавлять не нужно, просто оформляем текстовую ссылку на статью опубликованную ранее.
В данном случае цель не перелить трафик на другой пост, а дать дополнительную информацию по теме (или ненавязчиво показать свой продукт).
Если ссылка на вики-страничку — указываем ее название в двойных квадратных скобках:
] или ]
- 4 способа сделать адаптивную верстку ВКонтакте
Если ссылка на пост — вики-код будет таким:
- 2 лайфхака для админа и таргетолога
Как вариант, можно, после прочтения статьи предлагать анонс публикаций по теме. Картинку, пару интригующих предложений и ссылку на статью — так часто делают на сайтах и совсем не часто ВКонтакте))))
Вики-код:
] Текст описания > > > ]
Результат:
 Собираетесь провести конкурс, но не знаете с чего начать? Держите пошаговую инструкцию проведения конкурса на примере Хеллоуин-марафона для рукодельниц > > > Алгоритм проведения конкурса
Собираетесь провести конкурс, но не знаете с чего начать? Держите пошаговую инструкцию проведения конкурса на примере Хеллоуин-марафона для рукодельниц > > > Алгоритм проведения конкурса

Задать вопрос в группе ВКонтакте можно несколькими способами. Если вы хотите, чтоб вопросы по определенной тематике собирались в одном месте, то в конце статьи по теме можно добавлять кнопку «Задать вопрос»
Если вы собираете вопросы для рубрики «Вопрос — ответ», то кнопка может вести на тему обсуждений, где вы отвечаете на вопросы (хорошо работает в экспертных нишах — психологи, коучи, стилисты, консультанты….)
Вики-код:
]
Если тема щекотливая для публичных обсуждений (например, секс — вопросы есть, а задать на аудитории как-то стеснительно) или вы будете закрывать продажу в личке — тогда кнопка будет вести в личку к специалисту или в сообщения к сообществу.
Вики-код в личку:
]
ХХХ в ссылке меняем на id специалиста
Вики-код в сообщения сообщества:
]
XXX в ссылке не забываем менять на id сообщества
Результат:


Интерактив — это такая классная штука)))) Я вообще не видела, чтоб кто-то так использовал вики-странички, кроме группы канала СТС. А между тем эта механика отлично работает на вовлечение и основана на игровой механике. Так шаг за шагом, ненавязчиво можно продать своему пользователю все что угодно)))
Посмотрите несколько примеров из вышеупомянутой группы:
Новогоднее караоке
Гадание «как ты проведешь лето»
Анонс проекта «Новая жизнь»
Рекомендации просмотра фильмов
Анонс сериала «Луна»
Игра «Загадай желание!»
Анонс сериала «Любит — не любит»

Этот виджет похож на кнопку «рассказать друзьям», но оформить его быстрее и проще.
Часто я вижу, что эту кнопочку перенаправляют на главную страницу группы, но есть еще 1 интересный вариант.
В этой ссылке нужно заменить ХХХХ на id вашего сообщества:
https://vk.com/widget_community.php?act=a_subscribe_box&oid=-ХХХХ&state=1

Теперь эту ссылочку встраиваем в кнопочку и вуаля — все готово!
Вики-код:
